
전체 글
패스트캠퍼스 챌린지 21일차 - Part1. Ch8
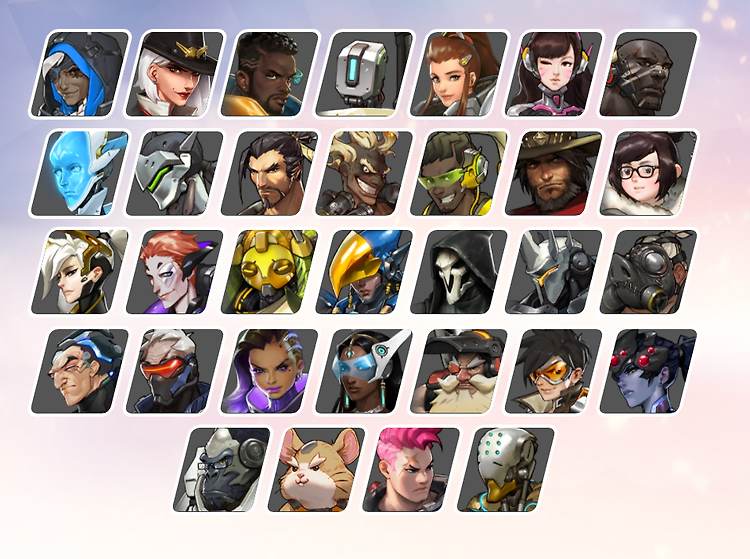
이번시간에는 이제까지 배운 내용을 바탕으로 간단하게 예제를 만들어보자! 오버워치의 캐릭터 선택 화면을 만들어 볼 예정이다. 먼저 오버워치 폴더를 VSCode에서 열고, index.html 파일과 main.css 파일을 생성한다. 언어는 ko로 변경하고, reset css 코드와 main.css 파일의 경로를 추가해준다. 다음으로 body 태그에 코드를 작성하는데 .container 와 같이 입력하고 Tab 키를 누르면 container 클래스를 가진 div 태그가 자동으로 생성된다. 캐릭터가 32개인데 코드를 32번 붙여넣기 할 필요 없이 .hero*32>.image 와 같이 입력하고 Tab키를 누르면 .image 클래스의 div 태그를 자식으로 가진 .hero 클래스가 32개 생성된다. 그리고 캐릭터 ..

패스트캠퍼스 챌린지 20일차 - Part1. Ch8
이제 css의 변환 효과에 대해 살펴보자. transform : 요소의 변환 효과 지정 속성. 띄어쓰기로 구분해서 [ transform: 변환함수1 변환함수2 변환함수3 ...; ] 와 같이 여러 함수를 한번에 사용할 수 있다. transform에 사용할 수 있는 변환 함수는 크게 2D 변환 함수와 3D 변환 함수로 나뉜다. 각각 살펴보자! 2D 변환 함수 translate(x, y) : x축과 y축 이동. translateX(x) 나 translateY(y)와 같이 한 쪽 축으로만 이동시킬 수 있다. 참고로 함수의 소괄호 사이에 작성하는 x, y 값 등을 인수(=인자, Argument) 라고 한다. scale(x, y) : 크기를 배로 늘려줌. rotate(deg) : 요소를 회전시킴(각도). skew..

패스트캠퍼스 챌린지 19일차 - Part1. Ch8
요소의 전 상태와 후 상태의 중간 단계를 자연스럽게 만들어주는 것을 전환 효과라고 한다. 이번 시간에는 전환 효과에 대해 살펴보자! transition : 요소의 전환(시작과 끝) 효과를 지정하는 단축 속성이다. [ transition : 속성명(property) 지속시간(duration) 타이밍함수(timing-function) 대기시간(delay) ] 과 같이 입력해준다. 여기서 지속시간은 필수 속성이다. transition에 시간 값이 하나만 들어있으면 지속시간이고, 두 개가 들어있으면 앞에 값이 지속시간, 뒤에 값이 대기시간이다. transition의 개별 속성들에 대해 살펴보자. transition-property : 전환 효과를 사용할 속성 이름을 지정한다. 기본값은 모든 속성에 적용하는 al..

패스트캠퍼스 챌린지 18일차 - Part1. Ch8
이제 container가 아니라 item에 부여하는 flex 관련 속성들에 대해 알아보자. order : Flex Item의 정렬 순서를 부여한다. 기본값은 순서가 없는 0이고, 숫자값이 작을 수록 먼저 정렬된다. flex-grow : Flex Item의 증가 너비 비율을 결정하는 속성. 기본값은 0이고 숫자값을 통해 증가 비율을 지정해 줄 수 있다. 간단하게 실습으로 알아보자! 예를 들어 아래와 같이 요소들이 있을 때, 1번 요소에 flex-grow 값을 1을 주면, 2 3번 요소는 증가 비율이 0인 상태이므로 나머지 공간을 1번 요소가 모두 차지한다. 2번 요소에 값을 2를 주고 3번 요소에 1을 주면, 증가 비율이 0인 1번 요소를 제외한 나머지 공간을 2와 3번 요소가 2대 1의 비율로 차지하게 ..

패스트캠퍼스 챌린지 17일차 - Part1. Ch8
수평 정렬하는 flex 속성에 대해 이어서 더 알아보자! flex-wrap : flex items 묶음(줄 바꿈) 여부를 지정하는 속성. 기본값은 묶음(줄 바꿈) 없는 nowrap이고, 여러 줄로 묶는 wrap 값을 줄 수 있다. nowrap일 때는 칸이 모자라면 한 줄에 item들을 표현하기 위해 크기가 찌그러질 수 있다. 그림으로 확인해보자! 가로 세로 100px의 정사각형 요소들인데 flex로 설정하니 한 줄에 수평 정렬하기 위해 크기가 이상해졌다. wrap 값을 넣어주니 원래의 크기대로 나오고, 한 줄을 넘어가는 요소들은 줄 바꿈되어 나타났다. justify-content : 주 축의 정렬 방법 지정 속성. 수평 정렬 할 때는 수평 축, 즉 x축이 주 축이 되므로 곧 수평 정렬의 방법을 결정하는 ..

패스트캠퍼스 챌린지 16일차 - Part1. Ch8
이제 플렉스에 대해 알아보자. 플렉스(flex)는 1차원의 레이아웃 개념과 같다. 이전까지 요소를 출력했을 때는 수직으로 출력되었다. 수평 정렬 할 때는 아주 간단하게 display: flex; 값만 넣어주면 된다! 이 때 flex 값을 넣어 준 요소는 container, 수평 정렬 된 요소들은 item 이라고 부른다. css에서 container와 itme에 넣을 수 있는 속성들이 각각 다르다는 점에 주의하자. dispaly : Flex Container의 화면 출력 특성을 지정하는 속성이다. 다른 값으로 이전에 block과 inline 등 을 넣어 사용했다. Flex Container를 inline 요소처럼 활용해야 할 때는 inline-flex 값을 주고, block처럼 활용할 때는 flex 값을 ..
