요소의 전 상태와 후 상태의 중간 단계를 자연스럽게 만들어주는 것을 전환 효과라고 한다. 이번 시간에는 전환 효과에 대해 살펴보자!
- transition : 요소의 전환(시작과 끝) 효과를 지정하는 단축 속성이다. [ transition : 속성명(property) 지속시간(duration) 타이밍함수(timing-function) 대기시간(delay) ] 과 같이 입력해준다. 여기서 지속시간은 필수 속성이다. transition에 시간 값이 하나만 들어있으면 지속시간이고, 두 개가 들어있으면 앞에 값이 지속시간, 뒤에 값이 대기시간이다. transition의 개별 속성들에 대해 살펴보자.
- transition-property : 전환 효과를 사용할 속성 이름을 지정한다. 기본값은 모든 속성에 적용하는 all 이고, 전환 효과를 사용할 속성 이름을 명시해주면 된다. (ex. transition: width 1s;)
- transition-duration : 전환 효과의 지속시간을 지정. 기본값은 0s이다.
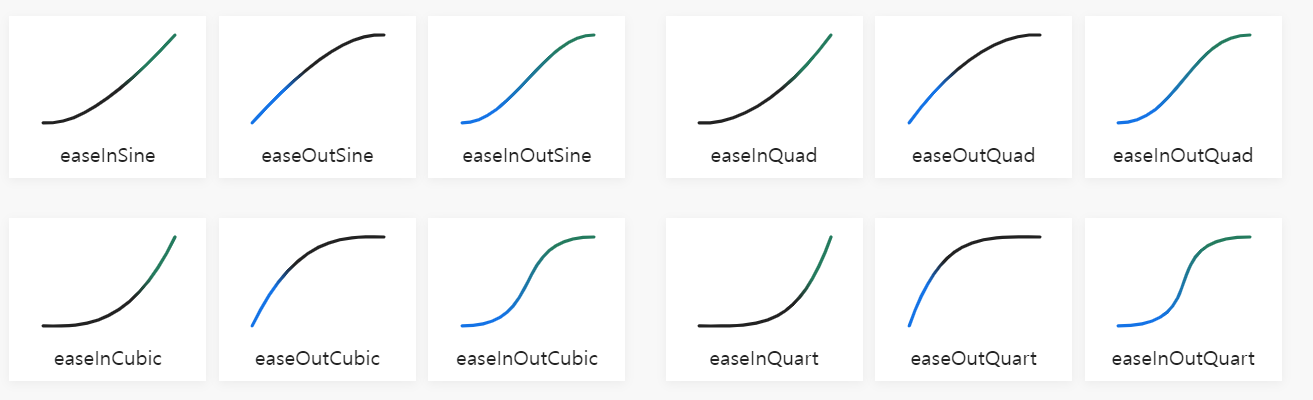
- transition-timing-function : 전환 효과의 타이밍(Easing) 함수를 지정. 기본값은 느리게-빠르게-느리게 진행되는 ease이다. 외에 linear(일정하게), ease-in(느리게-빠르게), ease-out(빠르게-느리게), ease-in-out(느리게-빠르게-느리게) 값이 있다. 혹은 cubic-bezier(n, n, n, n) 값을 이용해 자신만의 값을 정의할 수 있다.
구글에 easing functions를 검색해서 Easing 함수 치트 시트 사이트에 들어가면 여러 타이밍 함수들을 살펴볼 수 있다.

- transition-delay : 전환 효과가 몇 초 뒤에 시작할지 대기시간을 지정한다. 기본값은 0s이다.

※ 본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'etc... > 패스트캠퍼스 챌린지' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 21일차 - Part1. Ch8 (0) | 2021.11.21 |
|---|---|
| 패스트캠퍼스 챌린지 20일차 - Part1. Ch8 (0) | 2021.11.20 |
| 패스트캠퍼스 챌린지 18일차 - Part1. Ch8 (0) | 2021.11.18 |
| 패스트캠퍼스 챌린지 17일차 - Part1. Ch8 (0) | 2021.11.17 |
| 패스트캠퍼스 챌린지 16일차 - Part1. Ch8 (0) | 2021.11.16 |
