etc...
패스트캠퍼스 챌린지 6일차 - Part1. Ch5
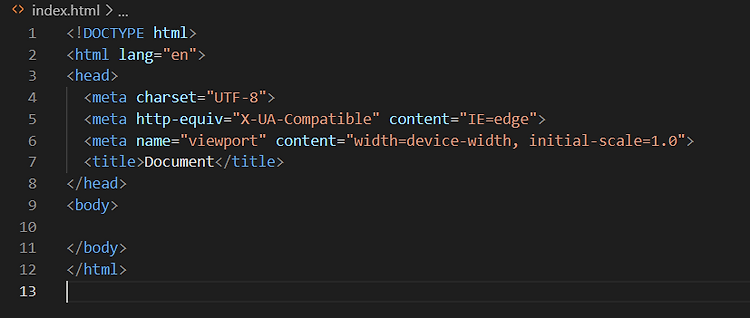
HTML의 기본 문법에 대해 알아보겠다. 이제껏 작성해온 것 처럼 HTML은 내용 와 같은 구조로 작성했다. 이렇게 태그와 내용을 포함해서 요소(Element)라고 부른다. 종료 태그가 시작 태그와 다른 점은 / 가 붙는다는 점이다. 내용 와 같이 태그 안에 태그가 있는 형태는 부모와 자식 관계라고 볼 수 있다. 이렇게 한 줄로 쭉 이어 적으면 부모와 자식의 범위를 알아보기 힘드므로 자식요소들을 줄바꿈과 들여쓰기를 이용해 알아보기 쉽게 작성하도록 하자. 참고로 상위(조상) 요소는 부모 요소를 포함한, 나를 감싸고 있는 모든 요소를 지칭하는 용어이며 하위(후손) 요소는 자식 요소를 포함한, 내가 감싸고 있는 모든 요소들을 지칭하는 용어이다. 우리가 그동안 써왔던 index.html 파일을 보면 meta, ..

패스트캠퍼스 챌린지 5일차 - Part1. Ch4
Ch4. 웹에서 시작하기 기존에 작업하던 프로젝트에서 내용을 훼손하지 않고 새로운 내용을 테스트하고 싶은 경우, 새로운 폴더와 파일을 생성하고 내용을 구성하는 방법이 있다. 그렇지만 이 경우 프로젝트의 처음 구성부터 새로 시작해야 하는 단점이 있다. 단순한 코드를 테스트 하기 위해서는 적합하지 않은 방법이다. 이럴 때 아주 빠르게 코드를 실행하고 확인 해 볼 수 있는 codepen.io 사이트가 있다. 프론트엔드를 작업할 경우 유용하게 사용할 수 있다. 해당 사이트 접속 후 start coding 버튼을 누르면 HTML, CSS, JS 3가지 패널로 구성되어있는걸 볼 수 있다. HTML 패널에서 작성하는 부분은 VS Code에서 body 부분에 작성하는 것과 같다고 생각하면 된다. DOCTYPE과 같은 ..

패스트캠퍼스 챌린지 4일차 - Part1. Ch3
Ch3. 무작정 시작하기 이번에는 화면에 이미지를 출력해보겠다. 참고로 파일들을 관리할 땐 css, js, images 폴더 등으로 분류해서 작업하면 편하다. 이 때 index.html은 최상위 경로(Root Path)에 존재해야한다. img 태그를 넣은 후 src에 이미지의 주소, alt 에는 대체 텍스트 즉 이미지가 출력되지 못하는 경우 대신 출력할 텍스트를 넣어준다. 링크를 넣고 싶을 땐 a 태그를 이용한다. href에 링크의 주소를 적고, 태그 사이에 내용을 넣어주면 해당 내용을 클릭했을 때 링크로 넘어가게 된다. href에 파일이 아니라 폴더 경로만 적으면 해당 폴더에서 자동으로 index.html 파일을 찾아 해당 내용을 출력해준다. 다음으로 개발자 도구에 대해 간단한 사용법을 알아보겠다. 브..

패스트캠퍼스 챌린지 3일차 - Part1. Ch3
Ch3. 무작정 시작하기 html 파일에서 ! 입력 후 엔터키를 누르면 자동으로 코드가 생성된다고 설명했다. 각 태그의 역할에 대해 알아보자. 제일 위의 DOCTYPE(=DTD)은 문서의 HTML 버전을 지정해주는 코드이다. 은 가장 최신인 HTML5을 의미한다. html 태그는 쌍으로 이루어져 있음을 볼 수 있다. 여기서 처음에 나오는 은 시작 태그, 은 종료 태그이며 문서의 범위를 브라우저에게 알려주는 역할을 한다. head 태그는 문서의 정보를 나타내는 범위로, 웹페이지의 보이지 않는 정보를 작성하는 범위이다. body 태그는 문서의 구조를 나타내는 범위로, 웹페이지의 보여지는 구조를 작성하는 범위이다. TITLE 태그는 HTML 문서의 제목을 탭에 표시한다. meta는 HTML 문서의 제작자, 내..

패스트캠퍼스 챌린지 2일차 - Part1. Ch2
Ch2. VS Code 기억하면 좋은 단축키! - Show All Commands(명령창) : Ctrl + Shift + P - Open File or Forder : Ctrl + O VS Code를 실행해서 간단하게 사용법을 익히기 위해 먼저 index.html 파일을 생성한다. 여기서 '!' 입력 후 탭 키, 혹은 엔터를 누르면 일일이 입력할 필요 없이 사진처럼 자동으로 html 구조가 완성된다. 코드 입력창 좌측을 보면 프로젝트(=폴더)와 파일내역이 뜨는 곳이 사이드 바, 가장 왼쪽의 큼지막한 아이콘이 있는 곳이 액티비티 바 이다. 한국어로 설정을 변경하고 싶을 때는 액티비티 바의 가장 아래에 있는 Extensions 메뉴에서 korean을 검색 후 설치하면 된다. (만약 다시 설정을 변경하고 싶을..

패스트캠퍼스 챌린지 1일차 - Part1. Ch1
환급 챌린지 1일차 시작! 15만원이 걸려있다. 두근두근.... 성공 기원... Ch1. 개요 프론트엔드란 HTML, CSS, JS를 사용해 데이터를 GUI로 변환하고, 그것으로 사용자와 상호 작용할 수 있도록 하는 것이다. 사용자의 앞에 보여지는 웹사이트를 만드는 것은 프론트엔드가, 비지니스 로직 등의 핵심적인 동작은 백엔드가 담당한다. 프론트엔드에서 사용할 수 있는 큰 줄기에는 HTML, CSS, JS가 있다. 각각의 언어들은 모두 다른 역할을 가지는데 HTML은 웹의 구조, CSS는 시각적인 표현(정적), JS는 페이지를 동작시키는 동적 처리를 담당한다. 크로스 브라우징은 크롬, 엣지, 웨일, 사파리 등 조금 다르게 구동되는 여러 브라우저에서, 동일한 사용자 경험을 줄 수 있도록 제작하는 기술이다...
