Ch2. VS Code
기억하면 좋은 단축키!
- Show All Commands(명령창) : Ctrl + Shift + P
- Open File or Forder : Ctrl + O
VS Code를 실행해서 간단하게 사용법을 익히기 위해 먼저 index.html 파일을 생성한다.
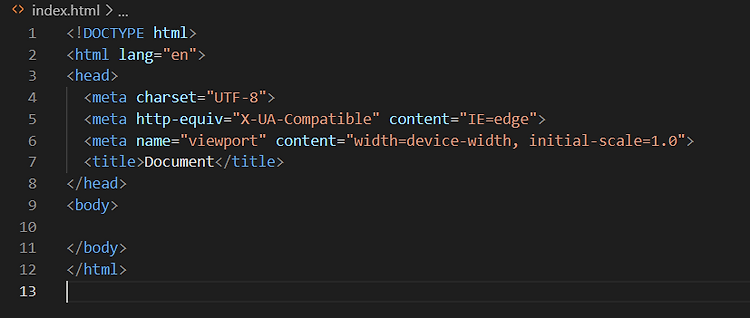
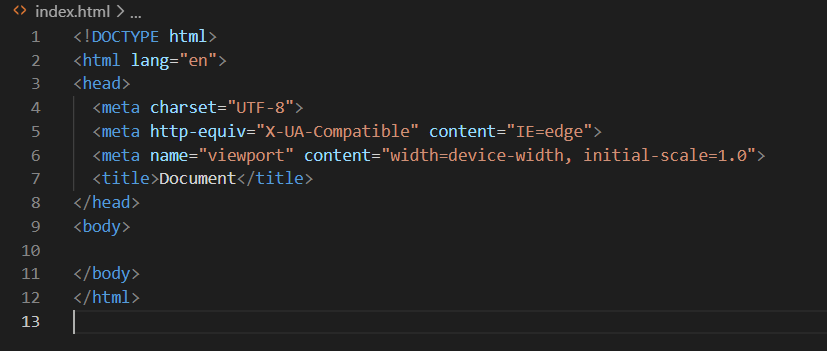
여기서 '!' 입력 후 탭 키, 혹은 엔터를 누르면

일일이 입력할 필요 없이 사진처럼 자동으로 html 구조가 완성된다.
코드 입력창 좌측을 보면 프로젝트(=폴더)와 파일내역이 뜨는 곳이 사이드 바, 가장 왼쪽의 큼지막한 아이콘이 있는 곳이 액티비티 바 이다.

한국어로 설정을 변경하고 싶을 때는 액티비티 바의 가장 아래에 있는 Extensions 메뉴에서 korean을 검색 후 설치하면 된다. (만약 다시 설정을 변경하고 싶을 때는 Command Palette(명령창) 실행 후 CDL를 검색해서 원하는 언어를 선택하면 된다. )
한국어를 설치했을 때 처럼 확장(Extensions) 메뉴에서 'beautify'를 검색 후 설치하면 쉽게 정리된 코드를 만들 수 있다. 명령창에서 Keyboard shortcuts 메뉴에 들어가서 HookyQR.beautify 검색 후, 더블클릭해서 원하는 단축키를 입력해주면 된다. 나는 강의를 따라 Alt + Ctrl + L 키를 입력했다. 원하는 부분 만큼 코드를 블락해서 단축키를 입력하면 코드가 자동으로 깔끔하게 정렬된다.
'Auto Rename Tag'를 설치하면 열린 태그 혹은 닫힌 태그 한쪽만 변경해도 같이 변경된다.
처음 시작하는 사람들에겐 매우 꿀팁들이라 할 수 있겠다!
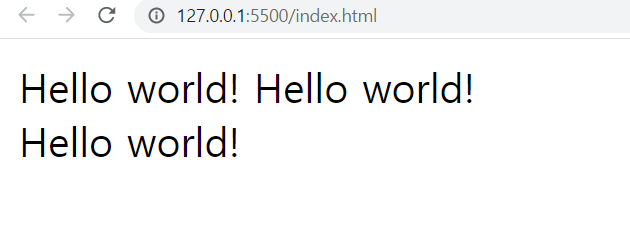
프로젝트를 브라우저에 출력하기 위해서는 먼저 확장 메뉴에서 'Live Server'를 설치해준다. 그러면 프로젝트에서 마우스 우클릭을 누르면 Open With LiveServer 메뉴가 뜨는데, 해당 메뉴를 누르면 작업했던 코드 결과가 브라우저에 출력된다.

알면 편리한 단축키
- 사이드 바 열고 닫기 : Ctrl + B
- 빠른 열기(파일이나 기호 탐색) : Ctrl + p
- 편집기(명령창) 닫기 : Ctrl + w
- 찾기/바꾸기 : Ctrl + H
- 줄 위로 이동 : Alt + ↑
- 아래에 줄 복사 : Alt + Shift + ↓
- 내어쓰기 : Shift + Tap
- 이전 편집기 열기 : Ctrl + PageUp
- 다음 편집기 열기 : Ctrl + PageDown
- 편집기 분할 : Ctrl + \

※ 본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'etc... > 패스트캠퍼스 챌린지' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 6일차 - Part1. Ch5 (0) | 2021.11.06 |
|---|---|
| 패스트캠퍼스 챌린지 5일차 - Part1. Ch4 (0) | 2021.11.05 |
| 패스트캠퍼스 챌린지 4일차 - Part1. Ch3 (0) | 2021.11.04 |
| 패스트캠퍼스 챌린지 3일차 - Part1. Ch3 (0) | 2021.11.03 |
| 패스트캠퍼스 챌린지 1일차 - Part1. Ch1 (0) | 2021.11.01 |