패스트캠퍼스
패스트캠퍼스 챌린지 25일차 - Part1. Ch9
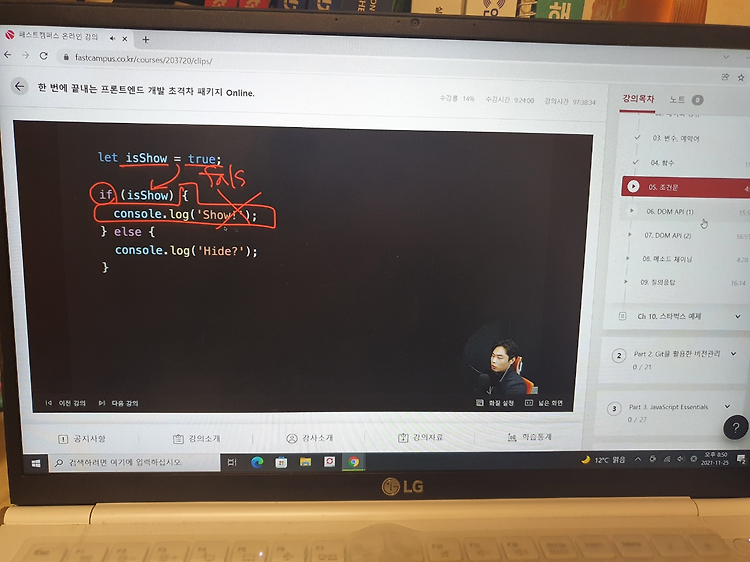
자바 스크립트의 조건문에 대해 살펴보자. 다른 언어들에서 숱하게 배운 if문의 내용과 비슷하므로 어렵지 않다. 우선 조건문이란 if, else를 사용해 조건의 결과(truthy, falsy - 참 거짓 여부)에 따라 다른 코드를 실행하는 구문이다. 아래에 예시 코드를 작성해보았다. let isShow = true; let checked = false; if (isSnow) { console.log('Show!'); } if (checked) { console.log('checked!')' } 우선 isShow와 checked라는 변수를 선언했고, if 키워드와 { } 로 이루어진 조건 블럭(=조건문)이 있다. 조건문의 생김새는 함수와 유사하지만 동작하는 방식은 완전히 다르다! 중괄호 안에는 isShow ..

패스트캠퍼스 챌린지 24일차 - Part1. Ch9
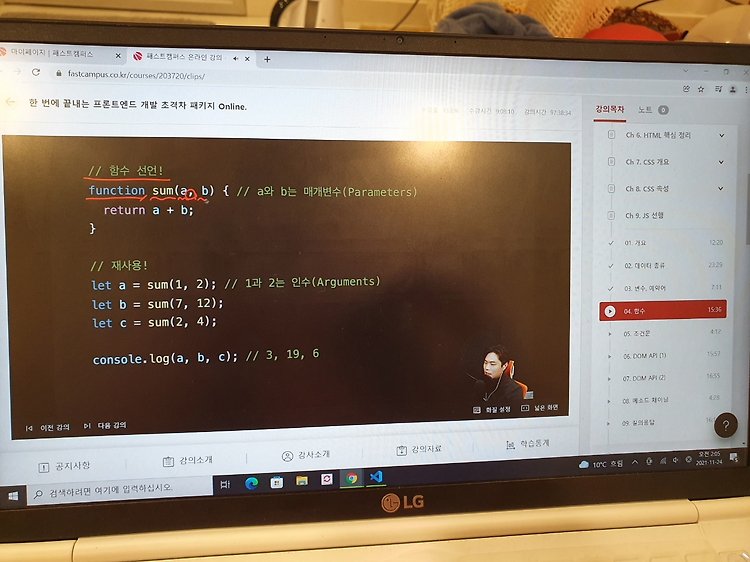
자바 스크립트에서 사용하는 변수에 대해 알아보자. 변수는 데이터를 저장하고 참조하는 데이터의 이름을 의미한다. let 외에 var나 const를 이용해 변수를 사용할 수 있지만 var는 권장사항이 아니다!! 변수는 재사용이 가능하며 재할당이 가능하다. 예를 들어 let a = 2;와 같이 선언한 후 더하거나 빼거나 연산 등에 변수를 여러번 재사용 할 수 있고, a=999; 와 같이 다른 값을 할당할 수 있다. 참고로, const a = 12; 와 같이 변수를 선언해주면 값의 재할당이 불가하다. 즉 let을 사용하면 재할당이 가능하며 const를 사용할 경우 재할당이 불가능하다. 다음으로 예약어는 특별한 의미를 가지고 있어, 변수나 함수 이름 등으로 사용할 수 없는 단어를 의미한다. this나 if, br..

패스트캠퍼스 챌린지 23일차 - Part1. Ch9
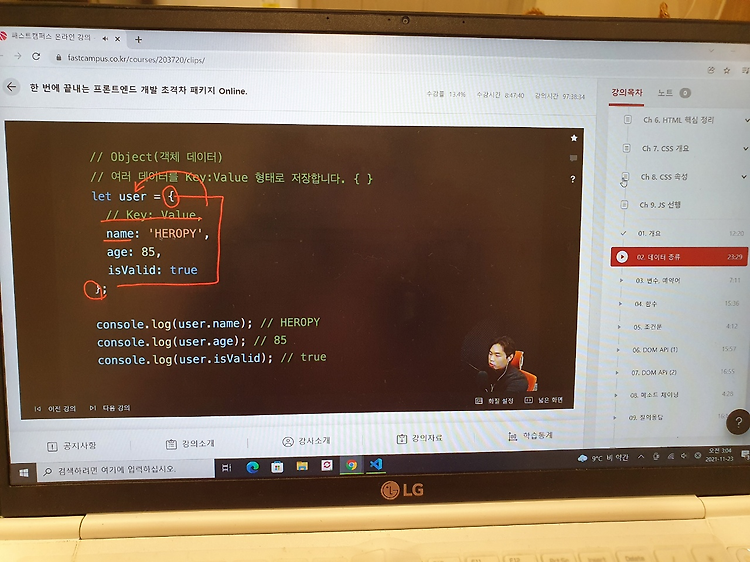
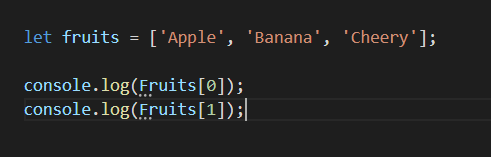
자바스크립트에서 사용하는 데이터의 종류에 대해 알아보자. 자바스크립트는 HTML, CSS와 달리 도형이나 크기 등으로 사고하는 것이 아니고 문자나 숫자와 같은 데이터로 사고하면서 학습해야한다! String : 문자 데이터로 따옴표를 사용해서 표현한다. " " 나 ' ' , 또는 ` ` 를 사용할 수 있다. 여기서 ` ` 를 사용하는 방식은 보관법이라는 방식을 제공해서 `Hello ${myName}` 와 같이 사용할 수 있다. Number : 숫자 데이터로 정수 및 부동소수점 숫자를 나타낸다. let number = 123; 혹은 let opacity = 1.57; 처럼 할당해주면 된다. 만약 숫자에 따옴표로 묶여있다면, 숫자 데이터가 아니라 문자 데이터이다. Boolean : true, false 두 가..

패스트캠퍼스 챌린지 22일차 - Part1. Ch9
이번 시간부터는 스타벅스 예제를 만들기 전에 자바 스크립트를 선행해보자! 가장 먼저 표기법에 대해 알아보자. 크게 4가지로 구분할 수 있다. dash-case(kebab-case) : 단어 사이에 대쉬 기호(-)를 사용하는 표기법. 대쉬로 연결한 단어들은 프로그램이 하나의 단어로 이해한다. html과 css에서 많이 사용한다. ex) the-quick-brown-fox ... snake_case : 단어 사이에 언더바 기호(_)를 사용하는 표기법. 마찬가지로 html과 css에서 많이 사용한다. ex) the_quick_brown_fox ... camelCase : 첫 단어는 소문자로 시작하고 뒤 단어부터는 대문자로 시작한다. js에서 많이 사용한다. ex) theQuickBrownFox ... Pasc..

Java & SpringBoot로 시작하는 웹프로그래밍 : 자바 인강 - Ch.2
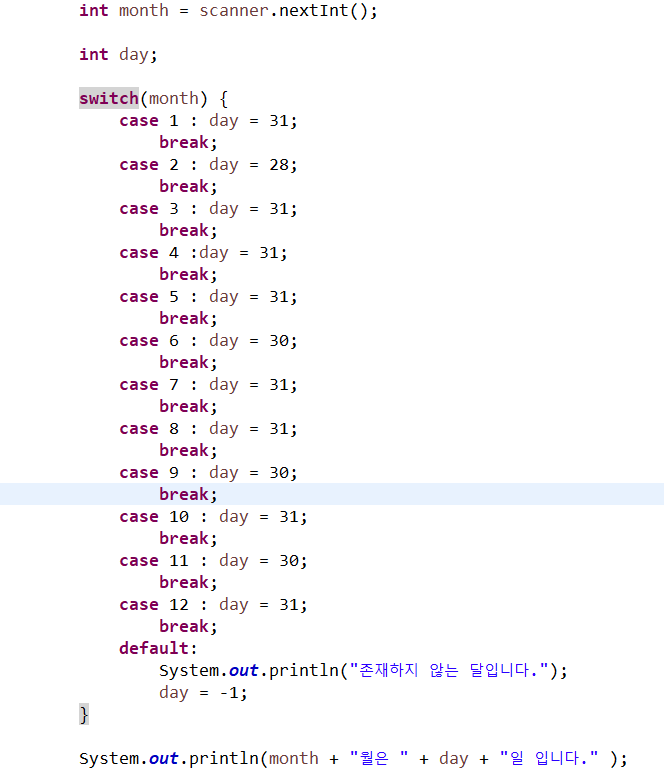
조건문, if문에 대해 알아보자! 다른 언어 배우면서 숱하게 배웠다. 먼저 if문이란 주어진 조건에 따라 다른 실행이 이루어 지도록 구현되어있다. if-else 문으로 이루어져 있으며 조건식이 참일 경우엔 if문 다음의 코드가, 거짓일 경우엔 else문 다음의 코드가 실행된다. 만약 조건이 여러개일 경우엔 어떻게 해야할까? if(조건식1){ 수행문1; // 조건식1이 '참'인 경우 수행하고 전체 조건문을 빠져나감 } else if(조건식2){ 수행문2; // 조건식2이 '참'인 경우 수행하고 전체 조건문을 빠져나감 } else if(조건식3){ 수행문3; // 조건식3이 '참'인 경우 수행하고 전체 조건문을 빠져나감 } else{ 수행문4; // 위 조건이 모두 해당되지 않는 경우 수행됨 (디폴트 조건)..

패스트캠퍼스 챌린지 21일차 - Part1. Ch8
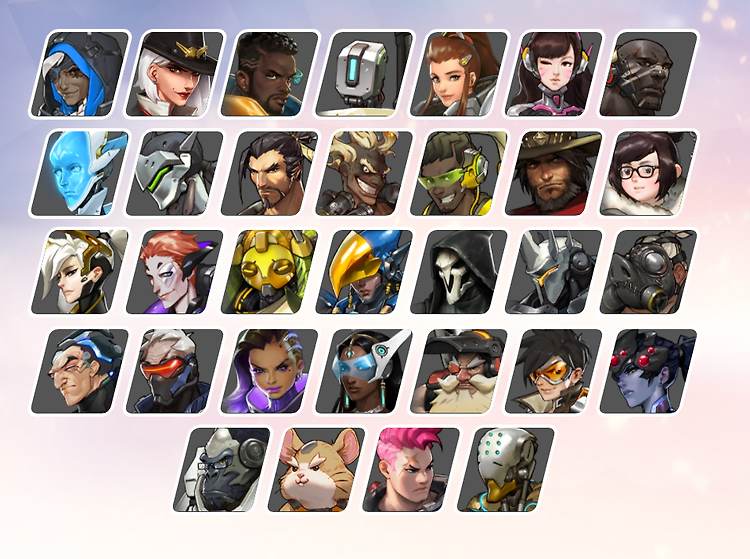
이번시간에는 이제까지 배운 내용을 바탕으로 간단하게 예제를 만들어보자! 오버워치의 캐릭터 선택 화면을 만들어 볼 예정이다. 먼저 오버워치 폴더를 VSCode에서 열고, index.html 파일과 main.css 파일을 생성한다. 언어는 ko로 변경하고, reset css 코드와 main.css 파일의 경로를 추가해준다. 다음으로 body 태그에 코드를 작성하는데 .container 와 같이 입력하고 Tab 키를 누르면 container 클래스를 가진 div 태그가 자동으로 생성된다. 캐릭터가 32개인데 코드를 32번 붙여넣기 할 필요 없이 .hero*32>.image 와 같이 입력하고 Tab키를 누르면 .image 클래스의 div 태그를 자식으로 가진 .hero 클래스가 32개 생성된다. 그리고 캐릭터 ..