#패스트캠퍼스
패스트캠퍼스 챌린지 2일차 - Part1. Ch2
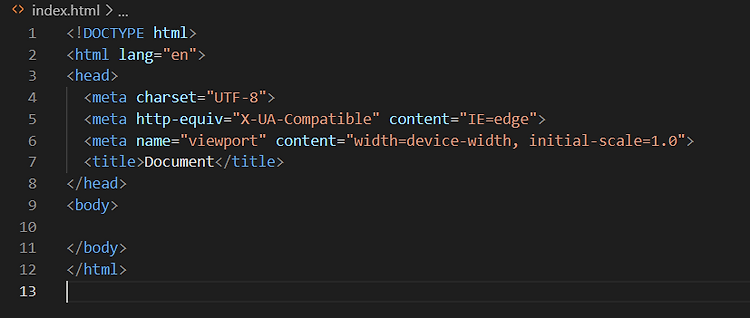
Ch2. VS Code 기억하면 좋은 단축키! - Show All Commands(명령창) : Ctrl + Shift + P - Open File or Forder : Ctrl + O VS Code를 실행해서 간단하게 사용법을 익히기 위해 먼저 index.html 파일을 생성한다. 여기서 '!' 입력 후 탭 키, 혹은 엔터를 누르면 일일이 입력할 필요 없이 사진처럼 자동으로 html 구조가 완성된다. 코드 입력창 좌측을 보면 프로젝트(=폴더)와 파일내역이 뜨는 곳이 사이드 바, 가장 왼쪽의 큼지막한 아이콘이 있는 곳이 액티비티 바 이다. 한국어로 설정을 변경하고 싶을 때는 액티비티 바의 가장 아래에 있는 Extensions 메뉴에서 korean을 검색 후 설치하면 된다. (만약 다시 설정을 변경하고 싶을..