etc...
패스트캠퍼스 챌린지 28일차 - Part1. Ch10
이제 스타벅스 예제를 만들어 볼 시간!!! >_ Getting started 접속 후 CDN 아래에 link 태그 하나만 보이는 부분을 mian.css 링크 위에 붙여넣기 해준다. (main.css 파일이 가장 아래쪽에 오도록 해주자) 그런다음 icons 메뉴로 돌아가서 arrow 라고 검색해보면 화살표와 관련된 아이콘들이 검색된다. 필요한 아이콘을 선택 후 아래쪽에 뜨는 태그를 body 태그 안에 넣어주면 아이콘이 출력되는 것을 확인할 수 있다. body 태그에 입력했던 색상이 적용되어있다. 기본 크기는 24px로 되어있으며, 크기를 키울 때는 가로 세로 사이즈가 아니라 font-size 속성을 이용해 변경해주어야 한다. 즉 아이콘도 하나의 글씨처럼 취급된다!! ※ 본 포스팅은 패스트캠퍼스 환급 챌린지..

패스트캠퍼스 챌린지 27일차 - Part1. Ch9
메소드 체이닝이란 자바 스크립트에서 메소드를 체인처럼 연결해서 쓸 수 있는 기능이다. const b = a.split('').reverse().join(''); 코드를 보면 split, reverse, join 메서드를 붙여서 사용했다. 조건들이 있긴 하지만 이렇게 메서드를 연결해서 사용하는 것을 메소드 체이닝이라 한다. 참고로 더 자세한 개념은 뒤에 부분에서 배울 것!! 다음으로는 자바 스크립트에서 선행하며 배운 내용을 떠올리며 정리해보도록 하자! The quick brown fox를 낙타 표기법으로 작성 : theQuickBrownFox (소문자로 시작하고 다음 단어는 대문자로 시작) let fruits = ['Apple', 'Banana', 'Cherry']; 에서 'Banana'를 콘솔 출력 : ..

패스트캠퍼스 챌린지 26일차 - Part1. Ch9
이번에는 DOM API에 대해 알아보자. 여기서 DOM은 Document Object Model의 약어이다. Document란 HTML에 들어있는, Object Model이란 대표적으로 DIV나 SPAN 요소, INPUT 요소 등 을 의미한다. API란 Application Programming Interface로 웹 사이트가 동작하기 위해서 입력하는 프로그래밍 명령이라고 생각하면 된다. 즉 DOM API란 자바 스크립트에서 HTML을 제어하는 명령들이라고 보면 된다. body 태그에 box클래스를 가진 div 요소를 추가하고, js파일에 다음과 같이 코드를 추가해주었다. 참고로 html 파일에 js 코드 경로를 추가할 때 defer 를 추가해주어야 정상적으로 작동한다. 1번 줄의 코드는 .box 라는 ..

패스트캠퍼스 챌린지 25일차 - Part1. Ch9
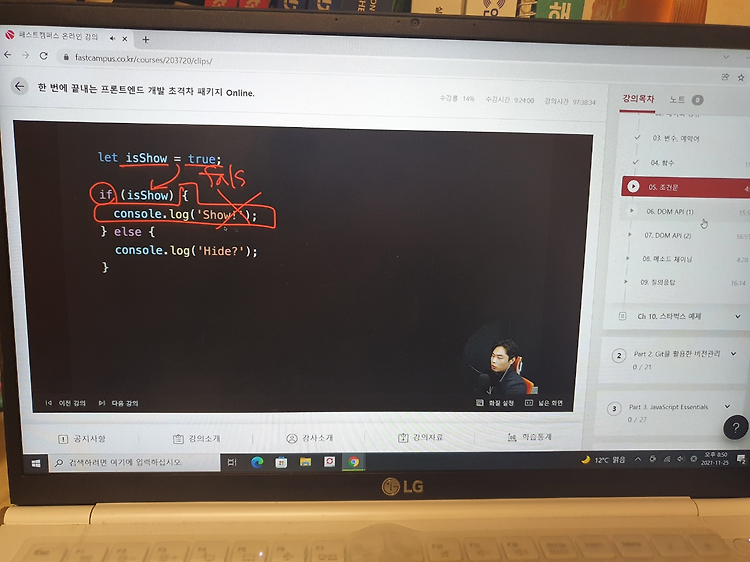
자바 스크립트의 조건문에 대해 살펴보자. 다른 언어들에서 숱하게 배운 if문의 내용과 비슷하므로 어렵지 않다. 우선 조건문이란 if, else를 사용해 조건의 결과(truthy, falsy - 참 거짓 여부)에 따라 다른 코드를 실행하는 구문이다. 아래에 예시 코드를 작성해보았다. let isShow = true; let checked = false; if (isSnow) { console.log('Show!'); } if (checked) { console.log('checked!')' } 우선 isShow와 checked라는 변수를 선언했고, if 키워드와 { } 로 이루어진 조건 블럭(=조건문)이 있다. 조건문의 생김새는 함수와 유사하지만 동작하는 방식은 완전히 다르다! 중괄호 안에는 isShow ..

패스트캠퍼스 챌린지 24일차 - Part1. Ch9
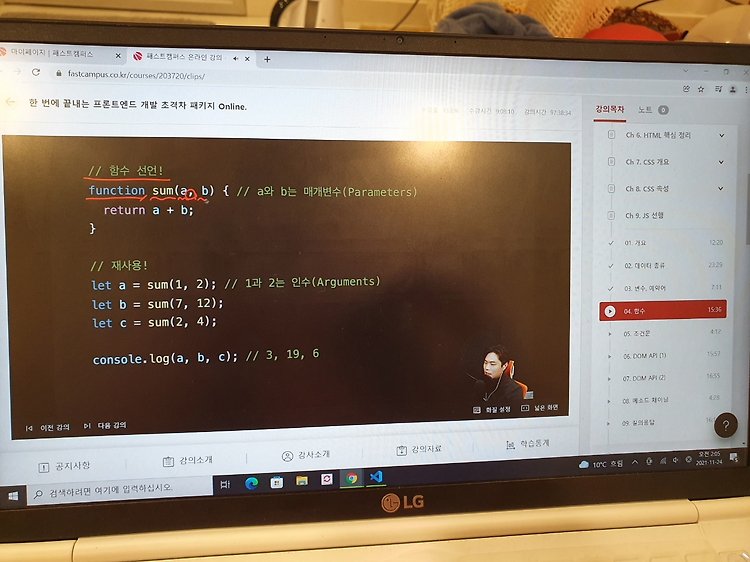
자바 스크립트에서 사용하는 변수에 대해 알아보자. 변수는 데이터를 저장하고 참조하는 데이터의 이름을 의미한다. let 외에 var나 const를 이용해 변수를 사용할 수 있지만 var는 권장사항이 아니다!! 변수는 재사용이 가능하며 재할당이 가능하다. 예를 들어 let a = 2;와 같이 선언한 후 더하거나 빼거나 연산 등에 변수를 여러번 재사용 할 수 있고, a=999; 와 같이 다른 값을 할당할 수 있다. 참고로, const a = 12; 와 같이 변수를 선언해주면 값의 재할당이 불가하다. 즉 let을 사용하면 재할당이 가능하며 const를 사용할 경우 재할당이 불가능하다. 다음으로 예약어는 특별한 의미를 가지고 있어, 변수나 함수 이름 등으로 사용할 수 없는 단어를 의미한다. this나 if, br..

패스트캠퍼스 챌린지 23일차 - Part1. Ch9
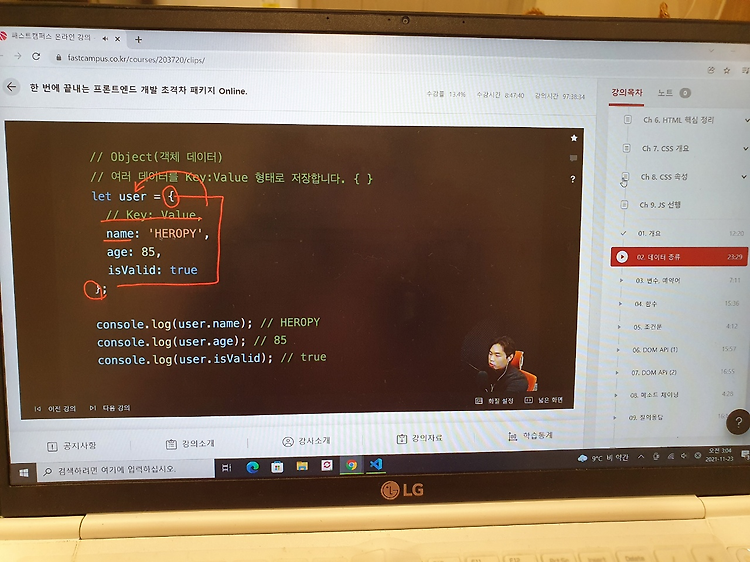
자바스크립트에서 사용하는 데이터의 종류에 대해 알아보자. 자바스크립트는 HTML, CSS와 달리 도형이나 크기 등으로 사고하는 것이 아니고 문자나 숫자와 같은 데이터로 사고하면서 학습해야한다! String : 문자 데이터로 따옴표를 사용해서 표현한다. " " 나 ' ' , 또는 ` ` 를 사용할 수 있다. 여기서 ` ` 를 사용하는 방식은 보관법이라는 방식을 제공해서 `Hello ${myName}` 와 같이 사용할 수 있다. Number : 숫자 데이터로 정수 및 부동소수점 숫자를 나타낸다. let number = 123; 혹은 let opacity = 1.57; 처럼 할당해주면 된다. 만약 숫자에 따옴표로 묶여있다면, 숫자 데이터가 아니라 문자 데이터이다. Boolean : true, false 두 가..