이번 시간부터는 스타벅스 예제를 만들기 전에 자바 스크립트를 선행해보자!
가장 먼저 표기법에 대해 알아보자. 크게 4가지로 구분할 수 있다.
- dash-case(kebab-case) : 단어 사이에 대쉬 기호(-)를 사용하는 표기법. 대쉬로 연결한 단어들은 프로그램이 하나의 단어로 이해한다. html과 css에서 많이 사용한다. ex) the-quick-brown-fox ...
- snake_case : 단어 사이에 언더바 기호(_)를 사용하는 표기법. 마찬가지로 html과 css에서 많이 사용한다. ex) the_quick_brown_fox ...
- camelCase : 첫 단어는 소문자로 시작하고 뒤 단어부터는 대문자로 시작한다. js에서 많이 사용한다. ex) theQuickBrownFox ...
- PascalCase : camelCase와 유사하지만 첫 단어도 마찬가지로 대문자로 시작한다. js에서 많이 사용한다(but 주로 camelCase 사용함!). ex) TheQuickBrownFox ...
Zero-based Numbering은 0 을 기반으로 한 번호 매기기이다. 특수한 경우를 제외하고 자바스크립트는 1이 아니라 0부터 숫자를 시작한다.

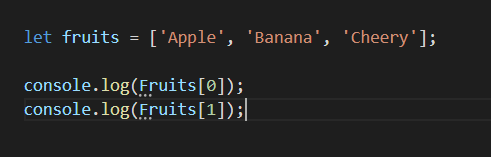
예를 들어 사진과 같은 fruits 배열이 있을 때, 0번쨰 요소는 Apple, 1번쨰 요소는 Banana, 3번째 요소는 Cherry 가 된다.
다음으로 자바 스크립트에서 주석은 3가지 방법으로 볼 수 있다. 한줄 처리 주석은 // 또는 /* */, 여러 줄 주석은
/**
*
*
*/
와 같이 작성하면 된다. 주석은 기호로 하나하나 외우는 것 보다는 단축키(Ctrl + /)로 기억하자!!

※ 본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'etc... > 패스트캠퍼스 챌린지' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 24일차 - Part1. Ch9 (0) | 2021.11.24 |
|---|---|
| 패스트캠퍼스 챌린지 23일차 - Part1. Ch9 (0) | 2021.11.23 |
| Java & SpringBoot로 시작하는 웹프로그래밍 : 자바 인강 - Ch.2 (0) | 2021.11.21 |
| 패스트캠퍼스 챌린지 21일차 - Part1. Ch8 (0) | 2021.11.21 |
| 패스트캠퍼스 챌린지 20일차 - Part1. Ch8 (0) | 2021.11.20 |