Ch7. CSS 개요
CSS는 HTML의 기본 구조를 보기 좋게 꾸며주는 역할을 한다. 이제 CSS에 대해 알아보자!

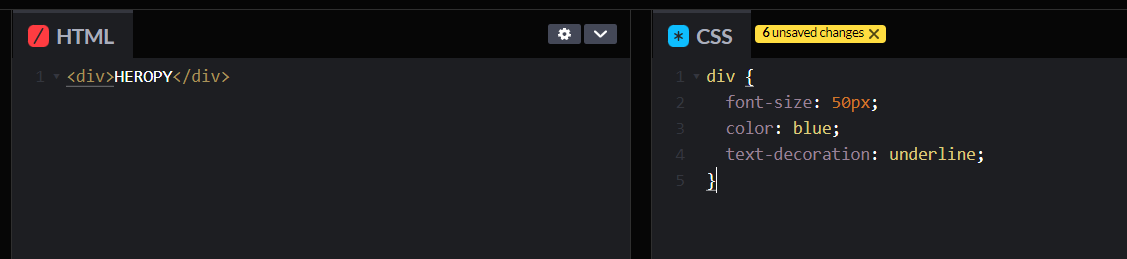
선택자 { 속성: 값; }
CSS에서 중괄호 영역 앞쪽에 작성하는 부분을 HTML의 특정한 부분을 선택한다는 의미에서 선택자라고 부른다. 사진 속 해당 예제에서 div 부분이라고 볼 수 있다. HTML에서 선택자에 해당하는 부분에 중괄호 영억의 속성과 값들이 적용된다.
주석을 작성하고 싶을 때는 /* */ 와 같이 작성하면 된다. (단축키 : Ctrl + /)
CSS의 선언 방식에는 크게 4가지가 있다.
1. 내장 방식
<style></style>의 내용으로 스타일을 작성하는 방식으로 HTML의 HEAD 요소에 작성한다.
별도의 CSS 파일이 필요 없다는 장점이 있지만 유지보수 측면에서 단점이 많다. 즉 권장하지 않는 방식임!!
2. 링크 방식
<link /> 로 외부 CSS 문서를 가져와서 연결하는 방식이다.
3. 인라인 방식
요소의 style 속성에 직접 스타일을 작성하는 방식으로 선택자가 없다.
우선순위가 높아 추후에 유지보수 하는데 불편함이 있다! 역시 권장하지 않는 방식이다.
4. @import 방식
CSS의 @import 규칙으로 CSS 문서 안에서 또 다른 CSS 문서를 가져와 연결하는 방식이다.
즉 HTML에 직접적으로 CSS를 연결하는 게 아니고, 이미 HTML과 연결된 CSS 파일에 다른 CSS 파일을 직렬로 연결하는 방식이다.
다음으로 CSS 선택자에 대해 알아보자. 여기엔 크게 5가지 종류가 있다.
1. 기본
- 전체 선택자 : * 로 사용하며 HTML의 모든 요소를 선택한다.
- 태그 선택자 : 태그 이름에 해당하는 요소를 선택한다.
- 클래스 선택자 : HTML class 속성의 값에 해당하는 요소를 선택하며 .클래스명 과 같이 작성한다.
- 아이디 선택지 : HTML id 속성의 값에 해당하는 요소를 선택하며, #클래스명 과 같이 작성한다.
2. 복합 (기본 선택자를 조합해서 사용)
- 일치 선택자 : 두 개의 선택자를 동시에 만족하는 요소 선택. ex) span.orange : span 태그 중 orange class를 선택
- 자식 선택자 : 선택자의 자식 요소 선택. ex) ul > .orange : ul 태그의 자식 태그 중 orange class를 선택
- 하위 선택자 : 선택자의 하위 요소 선택. 띄어쓰기가 선택자의 기호! ex) div .orange : div 태그의 하위 요소 중 orange class를 선택
- 인접 형제 선택자 : 선택자의 다음 형제 요소 하나를 선택. ex) .orange + li : orange class 요소의 다음 형제 li 태그 선택
- 일반 형제 선택자 : 선택자의 다음 형제 요소 모두를 선택. ex) .orange ~ li : orange class 요소의 다음 형제 li 태그 모두 선택
3. 가상 클래스
- hover : 선택자 요소에 마우스 커서가 올라가 있는 동안 선택. ex) a:hover : a태그에 마우스가 올라가 있는 동안 선택
- active : 선택자 요소에 마우스를 클릭하고 있는 동안 선택. ex) a:active : a태그에 클릭하는 동안 선택
- focus : 선택자 요소가 포커스되면 선택. ex) input:focus : input 태그에 포커스되어 있으면 선택
---- 위에 3개는 동작을 나타내는 가상 클래스 선택자----
- ABC:first-child : 선택자가 형제 요소 중 첫째라면 선택. ex) .fruits span:first-child : fruits 클래스 요소의 하위 요소 중 span 태그를 가진 첫째 요소 선택
- ABC:last-child : 선택자가 형제 요소 중 막내라면 선택. ex) .fruits h3:last-child : fruits 클래스의 하위 요소 중 h3 태그를 가진 마지막 요소 선택
- ABC:nth-child(n) : 선택자가 형제 요소 중 (n)째라면 선택. ex) .fruits *:nth-child(2) : fruits 클래스의 하위 요소 중 2번째 요소 선택
- ABC:not(XYZ) : 선택자 XYZ가 아닌 ABC 요소 선택. ex) .fruits *:not(span) : fuirts 클래스의 하위 요소 중 span 태그가 아닌 요소 선택
4. 가상 요소
- ABC::before : 선택자 요소의 내부 앞에 내용을 삽입. ex) .box::before : box 클래스 요소 내부의 가장 앞에 content에 해당하는 내용을 삽입.
- ABC::after : 선택자 요소의 내부 뒤에 내용을 삽입. ex) .box::after : box 클래스 요소 내부의 가장 뒤에 content에 해당하는 내용을 삽입.
5. 속성
- [ABC] : 속성 ABC을 포함한 요소 선택. ex) [disabled] : 속성이 disabled인 요소 선택
- [ABC="XYZ"] : 속성 ABC을 포함하고 값이 XYZ인 요소 선택. ex) [type="password"] : type 속성 값이 password인 요소 선택.

※ 본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'etc... > 패스트캠퍼스 챌린지' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 10일차 - Part1. Ch8 (0) | 2021.11.10 |
|---|---|
| 패스트캠퍼스 챌린지 9일차 - Part1. Ch7 (0) | 2021.11.09 |
| 패스트캠퍼스 챌린지 7일차 - Part1. Ch6 (0) | 2021.11.07 |
| 패스트캠퍼스 챌린지 6일차 - Part1. Ch5 (0) | 2021.11.06 |
| 패스트캠퍼스 챌린지 5일차 - Part1. Ch4 (0) | 2021.11.05 |
