SWIPER 라이브러리를 이용해 이미지를 슬라이드 형식으로 띄우기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>Modal</title>
<style>
.modal {
/* 어둡게 모달의 배경이 될 부분. */
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: none;
background-color: rgba(0, 0, 0, 0.4);
}
.modal_body {
/* 가운데 배치 */
position: absolute;
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
width: 1100px;
height: 600px;
text-align: center;
background-color: rgb(255, 255, 255);
border-radius: 10px;
box-shadow: 0 2px 3px 0 rgba(34, 36, 38, 0.15);
}
.modal_body .swiper {
/* swiper에 높이 설정 안해주면 navigator 이상하게 뜸 */
height: 100%;
}
.modal_body img {
width: 1100px;
height: 600px;
}
.modal_body .btn-close-modal {
background-color: #777;
width: 60px;
height: 40px;
position: absolute;
left: 5%;
right: 5%;
bottom: 40px;
margin: auto;
border: 1px solid #aaa;
color: #fff;
font-weight: 700;
cursor: pointer;
z-index: 10;
}
</style>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css"/>
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
</head>
<body style="height: 2000px;">
<div class="modal">
<div class="modal_body">
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">
<img src="./modal1.jpg" alt="설명1" />
</div>
<div class="swiper-slide">
<img src="./modal2.jpg" alt="설명2" />
</div>
<div class="swiper-slide">
<img src="./modal3.jpg" alt="설명3" />
</div>
<div class="swiper-slide">
<img src="./modal4.jpg" alt="설명4" />
<button class="btn-close-modal">닫기</button>
</div>
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
</div>
<button class="btn-open-popup">Modal 띄우기</button>
<script>
const modal = document.querySelector('.modal');
const btnOpenPopup = document.querySelector('.btn-open-popup');
const btnCloseModal = document.querySelector('.btn-close-modal');
// 모달 on
btnOpenPopup.addEventListener('click', () => {
modal.style.display = 'block';
// 모달에서 스크롤이 필요한데 body에도 스크롤이 있을 경우, 모달이 아니라 body에서 스크롤이 동작할 수 있음
// 따라서 모달이 on되면 body에서 스크롤이 동작하지 않도록 해야 함
document.body.style.overflow = 'hidden';
});
// 모달 off
btnCloseModal.addEventListener('click', () => {
modal.style.display = 'none';
document.body.style.overflow = 'auto';
});
const swiper = new Swiper('.swiper', {
// Optional parameters
direction: 'horizontal',
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
</script>
</body>
</html>
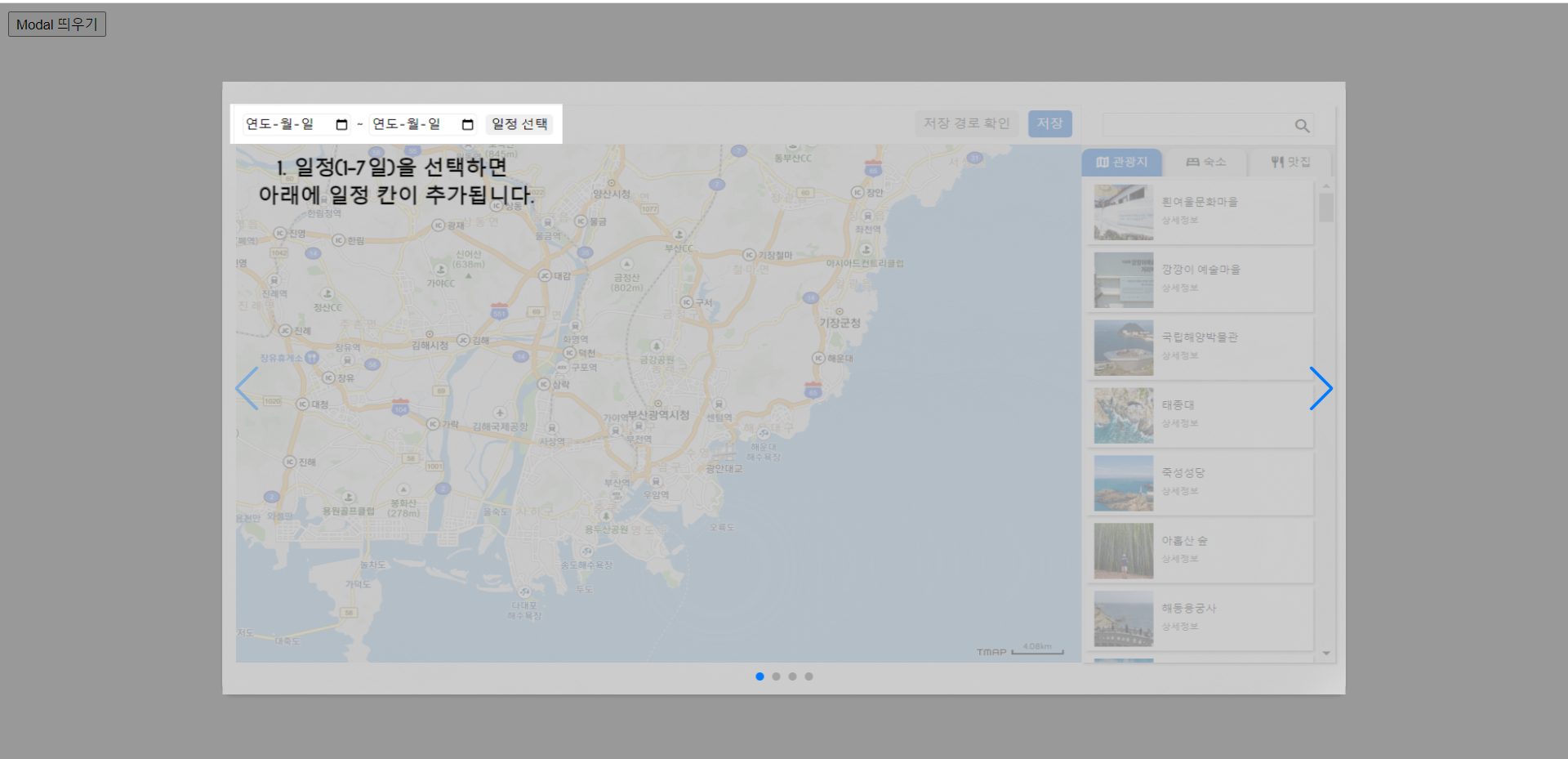
그러면 Modal 띄우기 버튼을 눌렀을 때

이미지 슬라이드가 팝업으로 뜬다!

참조
'2. Front-end > 2-3. Java Script' 카테고리의 다른 글
| JS - [ 모달 팝업 띄우기 ] (0) | 2022.07.24 |
|---|---|
| JS - [ 자식 Element에 Event 전파 막기 ] (0) | 2022.07.22 |
| JS - [ js 파일 수정사항 브라우저에 바로 반영] (0) | 2022.07.08 |
| JS - [ input date로 받아온 날짜 비교 ] (0) | 2022.07.04 |
| JS - [input 태그 엔터키 눌렀을 때 이벤트] (0) | 2022.07.03 |
![JS - [ 모달 팝업 띄우기 (Swiper이용 이미지 슬라이드) ]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcN3Hi9%2FbtrH2gUKdLS%2FyFkO7Dh2xNaHFjtkFDbewk%2Fimg.png)