부트스트랩은 웹사이트를 쉽게 만들 수 있게 도와주는 HTML, CSS, JS 프레임워크이다. 다양한 기능을 제공하여 사용자가 쉽게 웹사이트를 제작, 유지, 보수할 수 있도록 도와준다
메인 화면에서 Get started 클릭

부트스트랩을 사용하려면 미리 만들어져있는 css와 js 파일이 필요하다.

CSS는 CDN 방식으로 연결하면 되고, js는 Bundle과 Seperate 2가지 방식이 있다.
부트스트랩은 외부에서 Popper js라는 패키지를 가지고와서 활용하고 있다. Bundle은 Popper 패키지를 부트스트랩과 묶어서 제공하는 것이고, Seperate는 분리해서 제공하는 것이다. 만약 Popper js를 이미 프로젝트에서 사용하고 있다면 Bundle로 가져올 필요가 없다.
필요한 링크를 가져와서 index.html 파일에 넣어주면 된다!

1. 버튼
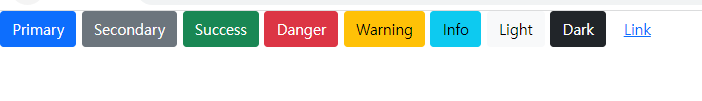
그러면 버튼을 하나 가져와보자. 왼쪽 탭에서 Components -> Buttons 클릭 후 원하는 모양의 버튼의 코드에서 Copy를 선택하고 html 파일에 넣어주면 된다.


그러면 버튼이 잘 출력된다.

이런 식으로 원하는 모양이 나오도록 해당 버튼의 클래스를 넣어주면 잘 출력된다!!


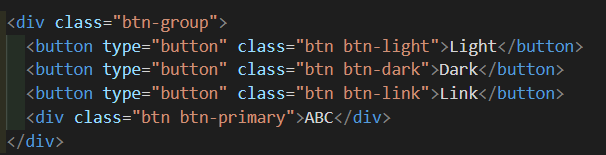
버튼들을 btn-group 클래스로 묶어주면 버튼이 한 데 묶여 나온다.


2. Modal & Forms
왼쪽 탭에서 Forms로 들어가면 입력 양식을 사용할 수 있고 Modal에서 모달을 사용할 수도 있다.
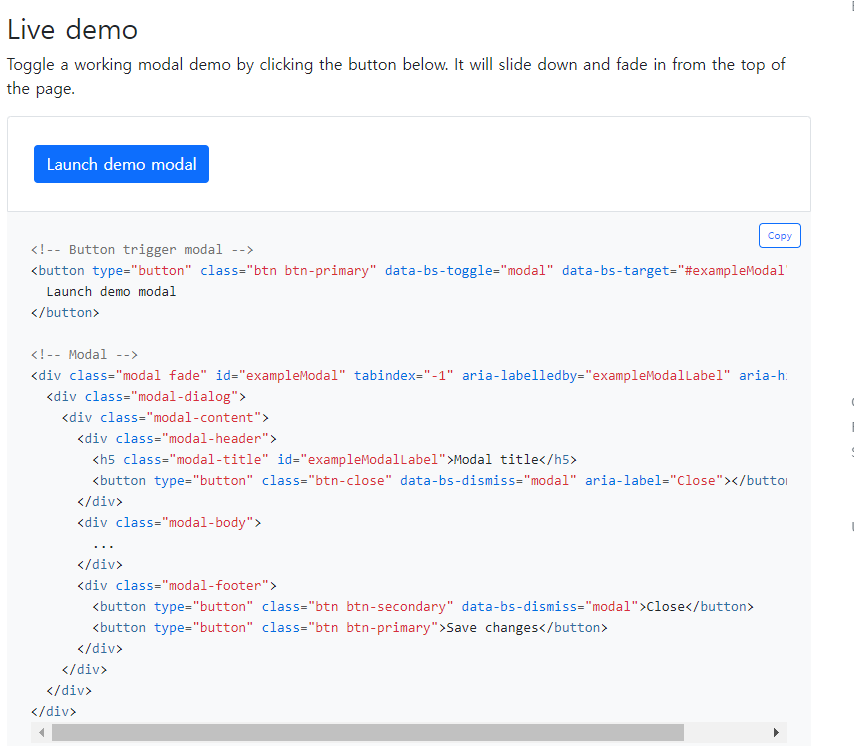
모달에서 해당 코드를 가져와보자.

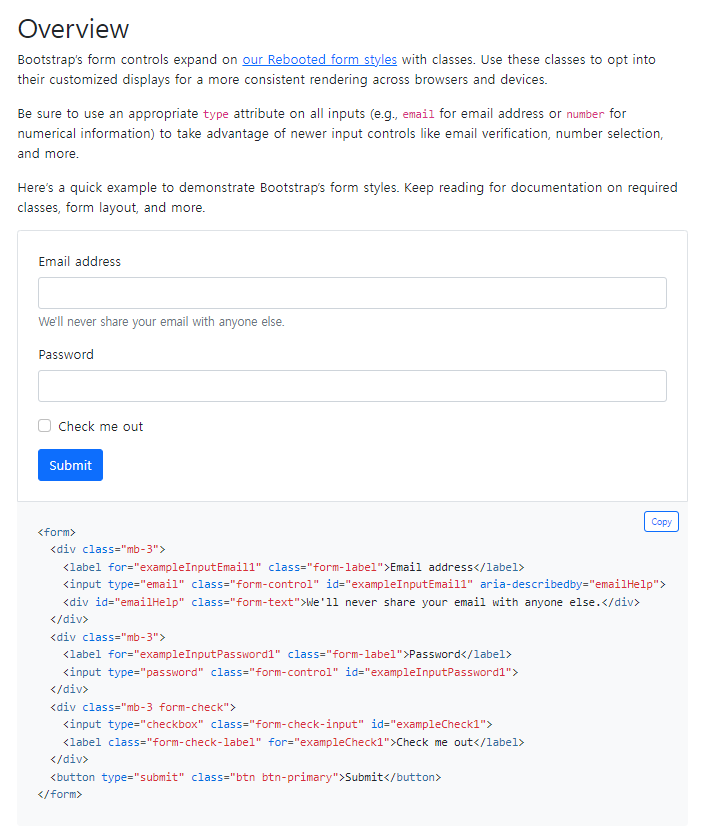
그리고 Forms 카테고리의 Overview로 이동해 해당 코드도 가져와보자.

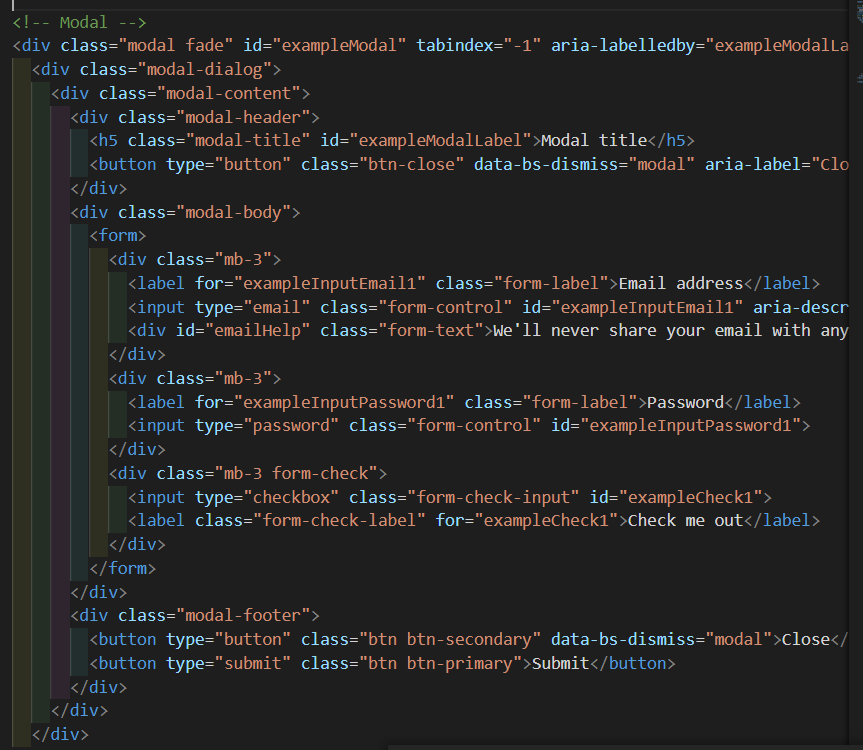
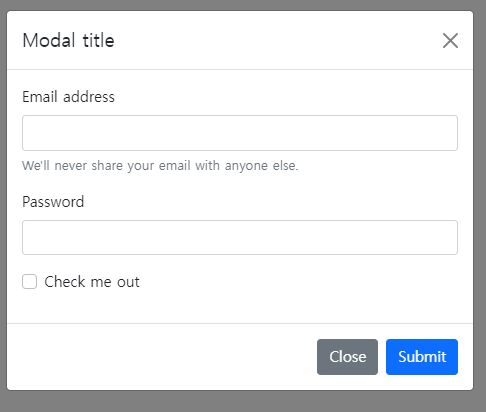
모달에서 가져온 코드의 modal-body 부분에 forms 에서 가져온 코드를 넣고, 모달의 마지막에 있던 Save changes 코드를 지우고 폼 태그의 submit 버튼을 해당 자리로 가져왔다.

그러면 이렇게 모달 버튼이 뜨고 이걸 클릭하면

넣었던 forms 양식이 뜬다! submit 버튼을 누르면 전송된다.

홈페이지에서 Modal 카테고리로 들어가면 아래쪽에 Event Method 등 여러 정보를 더 확인할 수 있다!
3. Tooltips
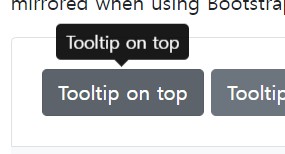
툴팁이란, 어떤 부분에 마우스를 올리면 사진처럼 일종의 설명으로 작게 팝업이 뜨는 것을 의미한다.

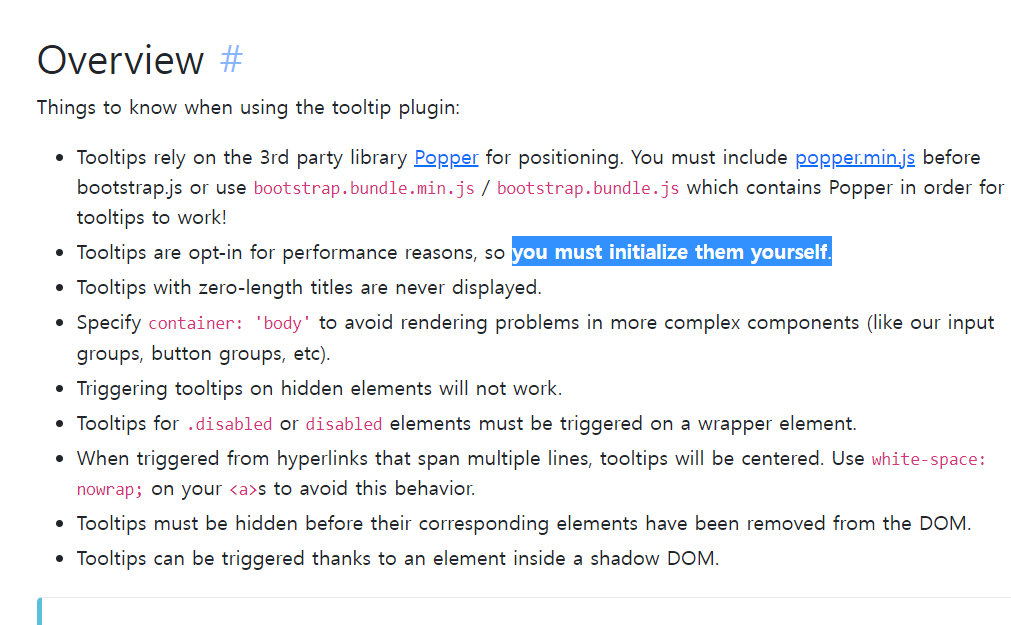
Tooltips 카테고리로 오면 다음과 같이 적혀있다. 툴팁은 성능상의 이유로 포함되어있지 않기 때문에, 직접적으로 초기화를 해 주어야 한다!!

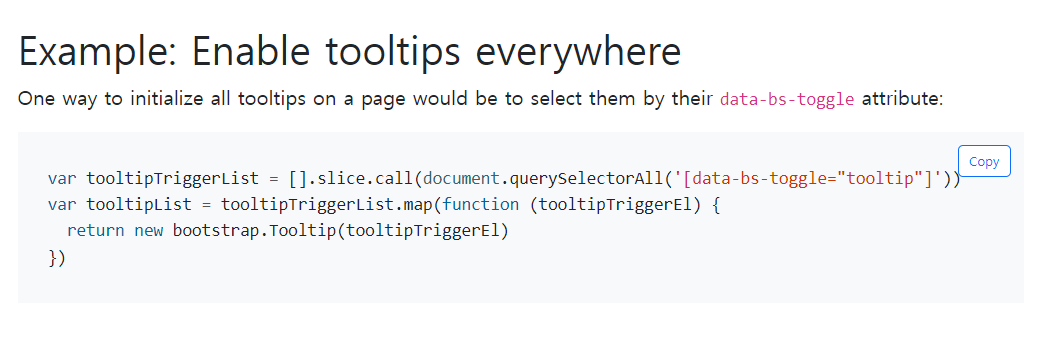
초기화는 아래쪽에 있는 코드를 js 파일에 넣어주면 된다.

'2. Front-end > 2-2. CSS' 카테고리의 다른 글
| CSS - [ 배경 그라데이션 사이트 ] (0) | 2022.07.12 |
|---|---|
| CSS - [ text-overflow ... 처리 ] (0) | 2022.05.14 |
| CSS - [ 3D 애니메이션 (요소 뒤집기) ] (0) | 2022.05.05 |
| CSS - [ Easing ] (0) | 2022.05.04 |
| CSS - [ YouTube iframe API ] (0) | 2022.05.04 |
![CSS - [ Bootstrap ]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FIotNr%2FbtrBlMrHwrX%2F9hLHReyXRfKCUjerwNfwc1%2Fimg.png)