스타일 상속에 대해 알아보자.

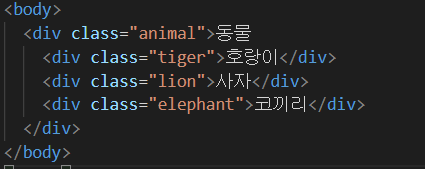
예를 들어 사진과 같은 코드가 있을때, 호랑이, 사자, 코끼리의 부모 요소로 animal 클래스를 가진 div 요소를 확인할 수 있다. .animal 선택자에 스타일을 주면 동물 부터 호랑이, 사자, 코끼리 까지의 코드에 모두 스타일이 적용된다. animal 클래스에 css를 적용했을 때 자식 요소, 나아가 하위 요소들에 영향을 미치는 것을 스타일 상속 이라고 한다.
즉 부모 요소 혹은 조상 요소로부터 적용된 스타일이 자식이나 하위 요소로 상속되어 적용되는 것을 css의 스타일 상속 이라고 한다. 모든 요소가 상속 되는 것은 아니고 글자/문자 관련 속성들이 상속된다. 물론 여기에도 예외는 있음!
실질적으로 상속되지 않는 css 내용도 강제적으로 상속시킬 수 있는 강제 상속도 존재한다. 값에 inherit을 넣어주면 height, background-color 등의 속성들도 강제로 상속시킬 수 있다.

'2. Front-end > 2-2. CSS' 카테고리의 다른 글
| CSS - [ 속성 (배경) ] (0) | 2022.04.23 |
|---|---|
| CSS - [ 속성 ] (0) | 2022.04.22 |
| CSS - [ 선택자 ] (0) | 2022.04.22 |
| CSS - [ 선언 방식 ] (0) | 2022.04.21 |
| CSS - [ 브라우저 스타일 초기화 ] (0) | 2022.04.20 |
![CSS - [ 스타일 상속 ]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F9KV8F%2FbtrzOIeD8LD%2FM8cp9IzzUwSAttRkvD4Cc1%2Fimg.png)