1. random하게 출력
random
5가지의 명언과 작가들 중 하나를 랜덤하게 출력해보는 방법을 알아보자.
quote 아이디를 가진 div태그 안에 두 개의 span 태그를 만들었다. 첫 번째 요소에 명언, 두 번째 태그에 작가를 출력할 것이다.

명언과 작가는 배열안에 객체로 생성했다.

Math module안에 random() 함수를 사용하면 0부터 1사이의 랜덤한 숫자를 가져올 수 있다. 우리는 0부터 5사이의 숫자가 필요하다. 그러니 random()*5로 사용하면 된다!
그리고 출력해보면 뒤에 소수점이 출력되는 걸 확인할 수 있다. 우리는 소수점이 필요 없다. 소수점을 없애는 function으로 3가지가 있다. 참고로 3가지 모두 Math 모듈 안에 있다.
- round() : 반올림
- ceil() : 올림
- floor() : 내림
우리는 내림을 사용하면 된다.
아래와 같이 사용하면 5가지의 명언 중 하나를 랜덤하게 출력해준다.

그리고 숫자 5를 hard coding해 놓은 상태이므로 Array의 길이를 알아내서 변수로 선언해주자. Array.length를 사용하면 간단하게알 수 있다!
2. JS에서 HTML 요소 추가
createElement
랜덤한 배경화면 띄우기 방식을 알아보자. 명언을 랜덤하게 띄운 것과 유사하다.
images 배열을 만들어서 Array 안의 요소 이름을 이미지 이름과 같게 넣어준다.

JS에서 이미지를 만들어서 html에 추가해줄 것이다. document.createElement()를 사용하면 element를 생성할 수 있다.
아래와 같이 img element 생성 후 src도 넣어주었다.

appendChild
이제 이 요소를 body 내부에 추가해보겠다. 이때는 appendChild()를 사용하면 된다.
참고로 append는 body 태그 제일 뒤에, prepend는 가장 위에 추가한다.

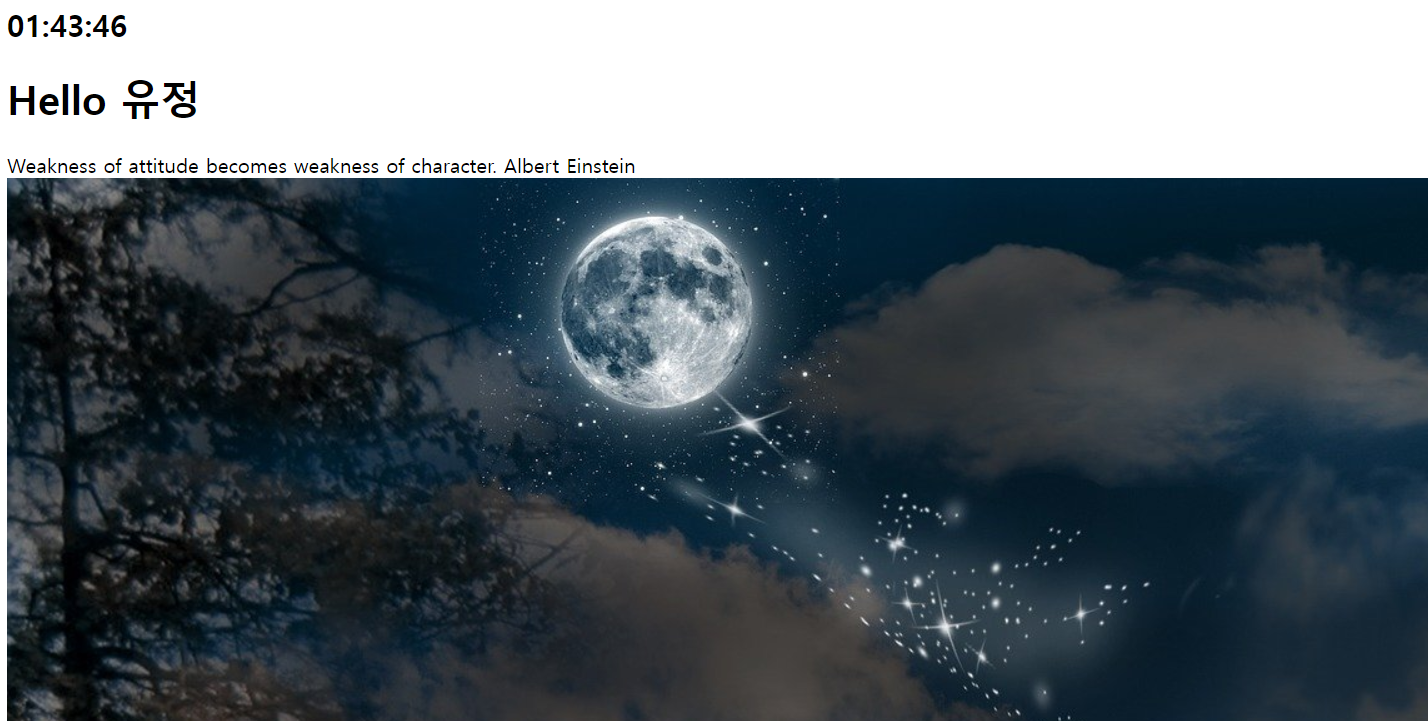
그리고 확인해보면 사진이 잘 추가되어있다! 새로고침하면 랜덤하게 잘 뜬다.


'2. Front-end > 2-3. Java Script' 카테고리의 다른 글
| JS - [위치 정보 받아오기(getCurrentPosition) / Weather 기능] (0) | 2022.03.03 |
|---|---|
| JS - [To Do리스트 만들기(JSON.stringify / JSON.parse / filter)] (0) | 2022.03.03 |
| JS - [clock 기능 - intervals / timeout / Date object / padStart] (0) | 2022.02.28 |
| JS - [Login 기능 - localStorage(입력값 저장, 불러오기)] (0) | 2022.02.27 |
| JS - [Login 기능 - Input / form / event object(preventDefault) ] (0) | 2022.02.27 |
![JS - [random하게 출력 / JS에서 html요소 추가]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F1VIwp%2FbtrupJv8tb9%2FxlOlmdwV5jK5ut341HtLA0%2Fimg.png)